Webfonts für ansprechende Typografie im Web
Im Gegensatz zum Layout, das sich mit ganzen Textblöcken, Bildern und grafischen Elementen befasst, definiert die Typografie den Charakter und den Umgang mit der Schrift, also unter anderem deren Größe, Neigung, Form, Stärke, Zeichen- und Zeilenabstand. Webfonts ermöglichen auch in Webdesign-Projekten eine ansprechende Typografie.
Die Kunst der digitalen Schriftgestaltung
Vor allem im Webdesign kommt es bei einem Text auf gute Lesbarkeit an, da das Lesen am Monitor generell schneller ermüdet.
Gleichzeitig sollte sich die Schrift aber auch stimmig in das Gesamtlayout einfügen, in den inhaltlichen Kontext, die Unternehmenswelt und das Corporate Design passen und gestalterischen Ansprüchen gerecht werden.
So ist gute Typografie in meinen Augen unerlässlich für ein gelungenes, aussagekräftiges Design einer Website, das die Lesbarkeit und Identifikation unterstützt.
Angesichts der Textlastigkeit der Informationen im World Wide Web ist der Umgang mit Typografie im Web grundsätzlich von außerordentlicher Bedeutung. Dass dieser Aspekt in den vergangenen Jahren nur sehr stiefmütterlich behandelt wurde liegt vermutlich zu einem großen Teil an den technischen Einschränkungen mit der die Webdesigner und Webentwickler in der Vergangenheit zu tun hatten.

Technische Einschränkungen
In den letzten Jahren hat sich bezüglich der Typografie für digitale Texte einiges getan. Früher mussten Schriften auf dem Rechner des Betrachters installiert sein, damit der Textinhalt einer Website korrekt visualisiert werden konnte. Die Verwendung ausgefallener Schriften war somit nicht möglich. Dies führte zu einer Einheitstypografie durch eine Handvoll gängiger Schrifttypen wie Verdana, Arial und Georgia. Schriften wurden von Betriebssystemen und Browsern in der Vergangenheit oft nur sehr grob (ungeglättet) dargestellt, sodass sich das Lesen am Bildschirm meist anstrengend gestaltete. Das fehlende Kerning (Ausgleich der Buchstabenabstände) tat ihr Übriges zur mangelhaften Lesbarkeit von Textinformationen.
Um dem entgegenzuwirken wurden Textblöcke teilweise als Bilder dargestellt, was den Nachteil hatte, dass sie für Suchmaschinen und Screenreader nicht lesbar waren und sich die Ladezeiten der Seite durch die zusätzlichen Grafikdateien deutlich verlängerten.
Mehr Freiheiten für Webdesigner durch Webfonts
Heute besteht die Möglichkeit Webfonts einzubinden, welche eine einwandfreie Darstellung diverser Schriftarten unabhängig der beim Nutzer installierten Schriften ermöglicht. Hierzu werden die verwendeten Schriftarten auf einem Server abgelegt und von dort geladen. Je nach Lizenzierungsart kann die Schrift auf dem eigenen Server abgelegt werden, oder man verweist auf die entsprechenden Dateien des Schriftanbieters.



Schriftanbieter wie Monotype, MyFonts und Lucas Fonts arbeiten heute mit Hochdruck daran, zu möglichst vielen professionell geschnittenen Schriften entsprechende Webfonts anbieten zu können. Hier ist aus unserer Sicht noch Vorsicht geboten, denn die technische Möglichkeit zur Verwendung als Webfont sagt noch nichts über die Qualität der Darstellung aus. Nicht jede Schrift wurde tatsächlich für die Darstellung am Monitor optimiert, zum Teil begnügt man sich noch mit der bloßen Konvertierung, also Umwandlung der Dateiformate.
Auch wenn von Seiten der Schriftanbieter derzeit große Anstrengungen unternommen werden, die Bildschirmdarstellung ihrer Fonts zu optimieren, führt kein Weg an ausführlichen Tests auf verschiedenen Displays vorbei. Hier kann ein Blick auf neu entwickelte Schriften lohnen, die in aller Regel direkt für die Anwendung in Online- und Printmedien gleichermaßen entwickelt und optimiert wurden. Ein weiterer Nachteil besteht in der leicht unterschiedlichen Darstellung je nach Betriebsystem und Browser. So kann es zum Beispiel passieren, dass ein leichter Schriftschnitt auf Mac-Systemen sehr gut lesbar und fein geglättet ist, auf älteren Windows-Systemen hingegen schwer lesbar ist.
Webdesigner müssen sich nicht mehr nur auf die Systemschriften Arial, Times New Roman, Verdana, Georgia und Courier New beschränken, sondern können, genau wie im Grafikdesign, aus einer Vielzahl verschiedener Fonts wählen und haben somit deutlich größere Gestaltungsfreiheiten in der Entwicklung des Webdesigns. Allerdings sollte der Designer sich nicht nur aus gestalterischer Sicht bei der Auswahl der Webfonts beschränken. Jeder Schriftschnitt muss geladen und dargestellt werden. Eine verzögerte Darstellung durch die Ladezeit ist vor allem auf mobilen Endgeräten deutlich spürbar.

Kostenlose Web-Fonts: Qual der Wahl
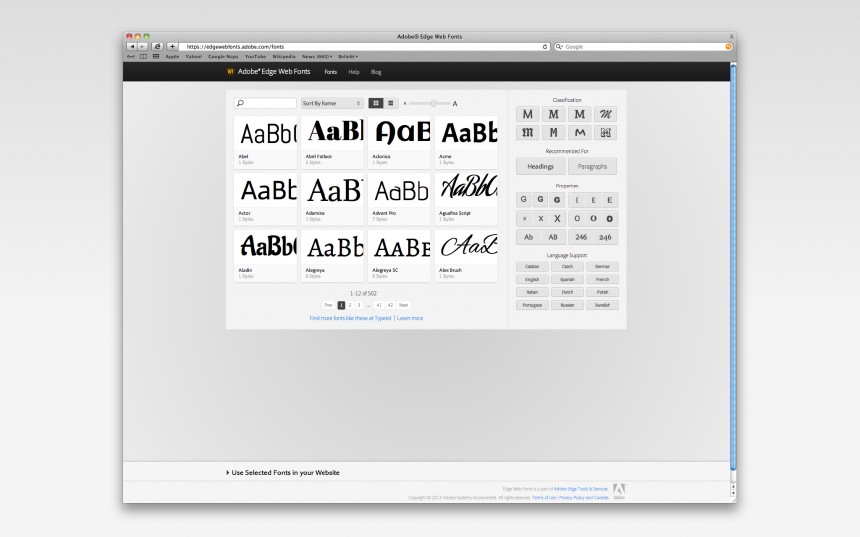
Zeit und Geduld sollten in die Recherche nach Schrifttypen gesteckt werden, die den Ansprüchen genügen. Wer nach qualitativen Schriftarten sucht, sollte genau hinschauen und unbedingt überprüfen ob die ausgewählte Schrift auch wichtige Sonderzeichen (@, Klammern etc.), Umlaute (äÄ, öÖ, üÜ), sowie das scharfe s (ß) enthält. Gerade bei kostenlosen Schriften ist das oft nicht der Fall. Bei Edge Web Fonts kann man beispielsweise bequem nach der Sprachunterstützung filtern und ist auf der sicheren Seite.
Für die Recherche von kostenlosen Webfonts sind diese Anlaufstellen erste Wahl:
- Google Webfonts
- Adobe Edge Web Fonts
Eine feine Auswahl an Google Webfonts findet sich im Blogbeitrag Meine Top 10 Google Webfonts für Webdesign-Projekte in 2013 bei Elmastudio.

Kostenpflichtige Webfont Anbieter
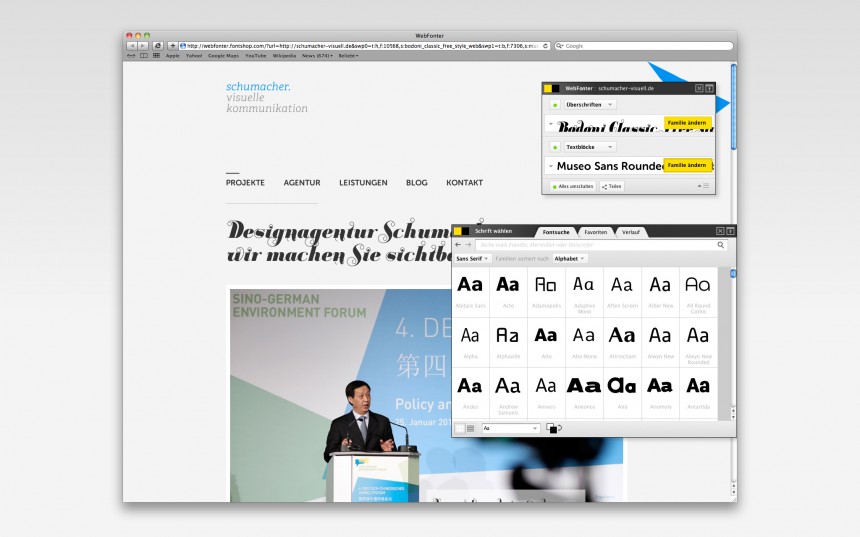
Die großen Anbieter kostenpflichtiger Webfonts arbeiten an neuen Tools, die einem das Leben bei der Auswahl erleichtern. Der Webfonter lässt eine Live-Vorschau der gewählten Webfonts auf der eigenen Seite zu.
Folgende Anbieter bieten eine große Auswahl an qualitativ hochwertigen Webfonts:
- Fonts.com
- Typekit
- WebINK
- FontShop
- MyFonts
Die meisten Anbieter finanzieren sich über ein Abosystem. Mit der Buchung eines Paketes erhält man Zugriff auf die gesamte Schriftenbibliothek. Beschränkt wird der Zugriff über ein Limit an Besucherabrufen. Ist das Kontingent aufgebraucht, wird der Webfont nicht mehr angezeigt und es muss ein Abo mit höherem Kontingent gebucht werden. Die meisten Anbieter bieten eine kostenlose Testphase an, in der man die Webfonts ausgiebig testen kann. Wer monatliche Kosten scheut und unabhängig von einem Webfonthoster sein will, ist bei MyFonts richtig. Hier können die Webfonts einzeln erworben werden.
Webfonts sind das Herzstück von Responsive Webdesign
Im Hinblick auf die aktuelle Entwicklung des Responsive Webdesigns wird das Thema Typografie immer wichtiger. Der Großteil des Responsive Webdesigns wird über die Wahl und das Verhalten der Typografie auf verschiedenen Ausgabegeräten bestimmt. Die Typografie muss sich dem Gerät anpassen. Die Anforderungen an die Lesbarkeit, wie z.B. der Leseabstand verändern sich je nach Gerät und können schwer miteinander verglichen werden. Smartphones erfordern durch die kurze Leseentfernung einen anderen Umgang mit der Schriftgröße, als das mit einem Tablet (mittlere Leseentfernung), oder Desktopcomputer (weite Leseentfernung) der Fall ist.
Fazit
Kostenlose Webfonts haben ihre Berechtigung in der Welt des Webdesigns. Professionelle Webdesigner werden um die Verwendung kostenpflichtiger Webfonts jedoch nicht herum kommen. Bei der Web-Umsetzung eines Corporate Designs ist der Einsatz des entsprechenden Webfonts in meinen Augen Pflicht. Als Designer, der für Kunden Websites realisiert, lohnt sich in aller Regel ein Abo bei einem kostenpflichtigen Anbieter.
Vielen Dank, lieber Sebastian, für deinen Input zu diesem Blogbeitrag



