Mustergültig! Muster erstellen in Illustrator CS6
Mit der Grafikdesign-Software Adobe Illustrator CS6 macht das Erstellen von Mustern richtig Spaß. Seit der Überarbeitung des neuen Mustersystems sind der Inspiration und Kreativität nun keine Grenzen mehr gesetzt. Die dazugehörigen Gestaltungsmittel und Werkzeuge haben wir uns genauer angesehen.
Muster zu erstellen war mit den Vorgängern von Illustrator CS6 mühselig und umständlich. Das zugrunde liegende Prinzip funktionierte in etwa so: Man erzeugte ein Quadrat oder Rechteck, welches mit dem gewünschten Muster gefüllt wurde. Dabei musste darauf geachtet werden, dass überstehende Elemente so ausgeglichen werden, dass ein vollständiges Muster entstand.
Dank der Überarbeitung des Mustersystems ist es intuitiver geworden, frei gestaltete Muster zu erzeugen. CS6 denkt bei der Mustergestaltung mit: Jedes Hinzufügen eines Elements ergibt sofort ein wiederholendes Muster. Eine geniale Neuerung!
Und so wird’s gemacht


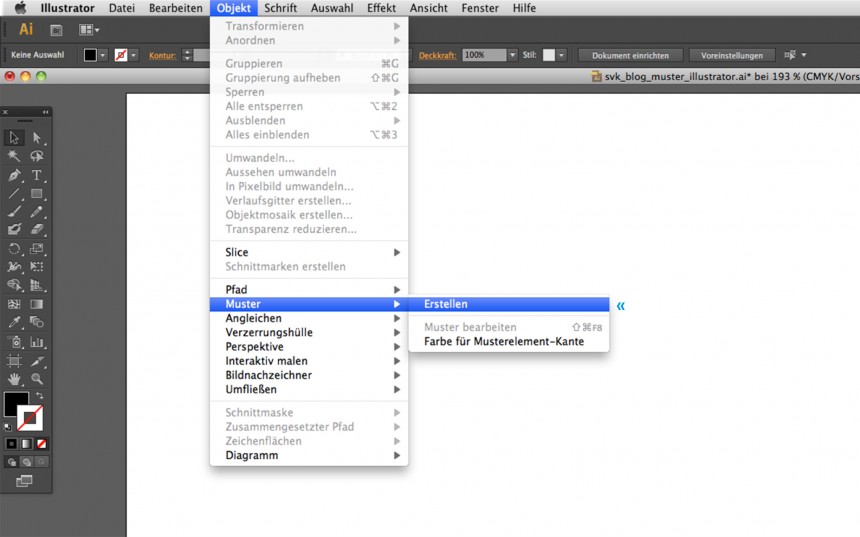
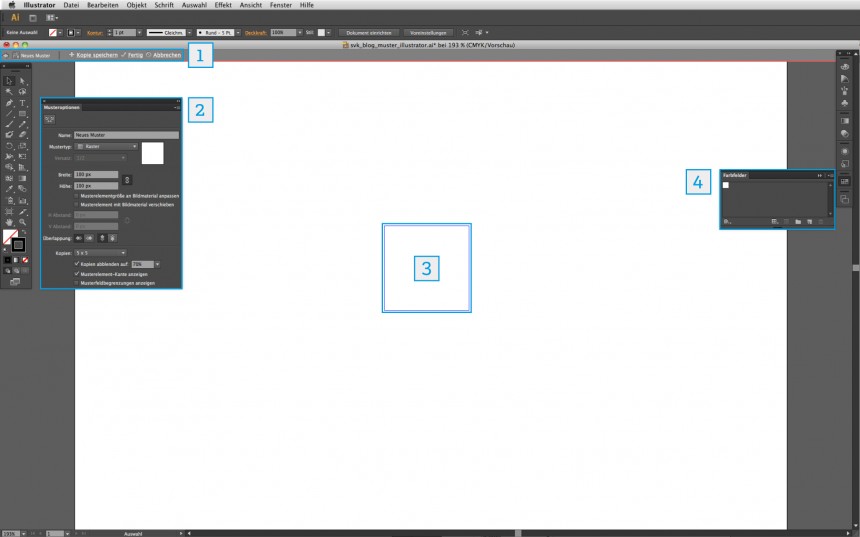
Über Objekt > Muster > Erstellen verschaffen wir uns Zugang zum Modus des Mustergenerators (1). Den Hinweis Ein Muster wird hinzugefügt, bestätigen wir mit o.k.. Das Muster wird somit im Bedienfeld Farbfelder hinterlegt (4). Außerdem öffnet sich ein Dialogfenster zu den Einstellungen der Musteroptionen (2) und auf unserer Arbeitsfläche sehen wir ein Quadrat – innerhalb dieser Grenzen soll das Musterelement erstellt werden (3).
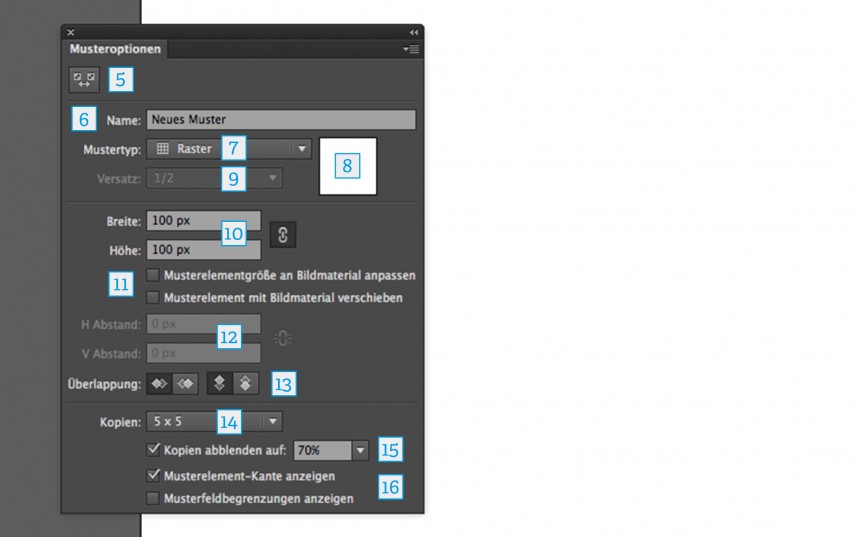
Beim Erstellen eines Musters fügt Illustrator automatisch Kopien hinzu. Diese werden außerhalb des Quadrats sichtbar und dienen als eine Art Vorschau. Sie zeigen, wie sich das Muster auf einer Fläche verhält und sind hilfreich bei der individuellen Anpassung der Mustereigenschaften (Größe, Abstände etc.). Standardmäßig sind 5×5 wiederholende Kopien (14) in einer Deckkraft von 70% (15) um das Musterelement herum verteilt. Die Anzahl der Kopien und die Deckkraft lassen sich über das Muster-Bedienfeld frei variieren. Dort geben wir zunächst einen sinnvollen Namen für das Muster an (6) und definieren die Größe (10) des Rapports. Zusätzlich sehen wir immer eine kleine Übersicht (8) des Musterrapports. Unter der Auswahl Musterelementtyp (7) können wir den Versatz des Musters auswählen. Hierbei haben wir die Wahl zwischen regelmäßigem Raster, Raster mit horizontalem oder vertikalem Versatz und sechsseitigem Raster horizontal oder vertikal. Mit Hilfe des Versatzes (9) in der Musteroption können wir die Abstandsverhältnisse der Kacheln zueinander regulieren. Dafür sind auch die Überlappungseinstellungen (13) wichtig, da man so bestimmt, ob das Muster rechts daneben, darunter oder darüber liegt. Ebenfalls hilfreich beim Gestalten ist das Anzeigen der Musterelement-Kante und der Musterbegrenzungen (16). Mit den beiden Optionen in der Mitte (11) ist es möglich, das Musterelement in der Größe anzupassen oder zu verschieben. Dementsprechend können wir hier auch den horizontalen und vertikalen Abstand (12) verändern. Zu guter Letzt gibt es noch das Musterelement-Werkzeug, mit welchem wir die Musteranordnung ändern können, indem wir die Grundform des Typs modifizieren (5).

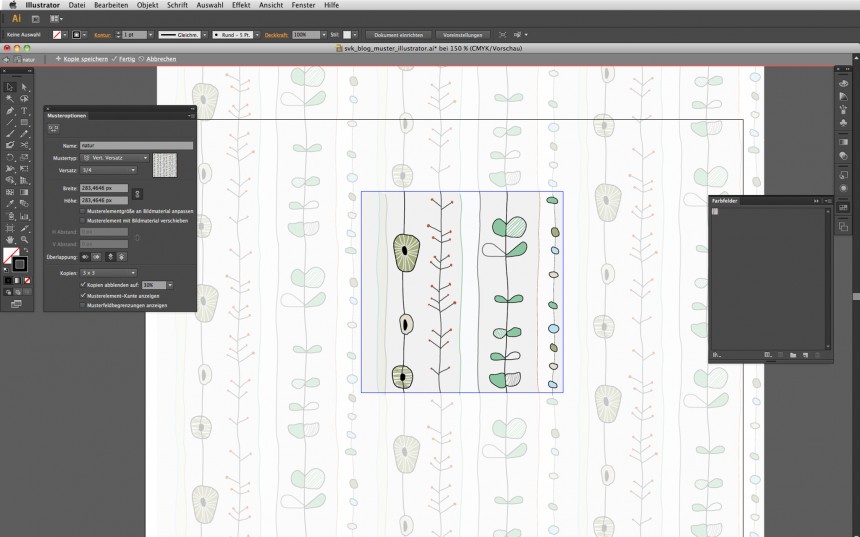
Wir legen, wie oben beschrieben, ein neues Muster an und arbeiten in das sichtbar gewordene Quadrat hinein. Dafür können gängige Illustrator-Methoden wie zum Beispiel das Pinsel- oder Pfad-Werkzeug und das Rechteck- oder Ellipsen-Werkzeug verwendet werden.
Wir beginnen einfach und experimentieren mit den zur Verfügung stehenden Werkzeugen. Es ist spannend zu beobachten, wie sich die Elemente miteinander und zueinander verhalten. Ergänzend können wir auch andere Elemente wie Symbole oder Pinsel verwenden, wobei nicht bei allen gewährleistet ist, dass eine nachträgliche Bearbeitung möglich ist.

Das Muster lässt sich mit einem Klick auf Fertig links oben in der Zeichenfläche bestätigen. Nun können wir das erstellte Muster auf ein Pfad-Objekt anwenden. Nachträglich können wir es jederzeit mit Doppelklick weiter bearbeiten. Achtung: Folgende Elemente sind von der nachträglichen Bearbeitung ausgeschlossen: Symbole, Pinsel, Effekte, komplexe Muster oder Diagramme.
Noch zwei Tricks mit auf den Weg:
Mit dem Befehl Objekt > Transformieren können wir das Muster unabhängig vom Pfad-Objekt skalieren oder drehen. Im Transformations-Dialogfeld setzen wir dazu einen Haken bei der Option Muster transformieren
Farbanpassungen regeln wir ganz einfach über das Menü Bearbeiten > Farben bearbeiten > Bildmaterial neu färben. Bestätigen wir die Farbanpassung im Dialogfenster mit o.k., wird ein neues Muster mit diesen Merkmalen angelegt.
… und ein paar Inspirationsquellen
Zum Thema ansprechendes Grafikdesign empfehlen wir euch, die folgenden Links anzusehen:
Aimée Wilder: US-amerikanische Grafikdesignerin, mit einem Gestaltungsschwerpunkt auf Tapeten, Textilien und anderen Accessoires.
TapetenAgentur: Einer der weltweit beliebtesten Online-Shops für Tapetendesign
Caroline Gardner: Britische Designerin für Grußkarten
Wir wünschen viel Spaß beim Experimentieren!




