Webdesign 2014 – was uns erwartet
Wir werfen einen Blick auf die Entwicklungen, die uns in diesem Jahr im Bereich Webdesign begleiten – sowohl technisch als auch gestalterisch. Im Grunde verfolgen die kommenden Trends vor allem eins: Klarheit und Einfachheit – und das entspricht genau den Anforderungen, die wir auch als Agentur an Design und Umsetzung stellen.
Der Fokus der Entwicklungen liegt in den Bereichen Inhalt und Design – die Technik jedoch macht erst möglich, dass wir eine solch große Vielfalt an Gestaltungsmöglichkeiten haben.
Der Inhalt gewinnt an Bedeutung
Ein ganz wichtiger Trend sind inhaltszentrierte Websites. Dabei bildet der Inhalt an sich den Schwerpunkt! Spannend dabei ist, wie der Inhalt erzählt wird – Stichwort Storytelling – und wie der Inhalt visuell dargestellt wird. Das sogenannte Content Centric Design wird der Anforderung gerecht, dass wir heute nicht mehr bereit sind, uns lange mit komplexen Inhalten zu beschäftigen. Dazu wird der Inhalt auf die Kernbotschaft reduziert, Nutzer emotional angesprochen und ablenkende Elemente ausgeblendet.
Storytelling als Kommunikationswerkzeug. Geschichten erzählen, die faszinieren, spannend sind, positive Emotionen und Assoziationen hervorrufen – und die Nutzer begeistern, darum geht es beim Storytelling. Unternehmen als Geschichtenerzähler – Kunden als Teilnehmer – das ist nicht nur spannend, sondern auch effektiv: das Resultat ist hohe Interaktion sowie Identifikation.
Das Design erzählt die Geschichte
Wenn die Geschichte steht muss sie mit der geeigneten Umsetzung zusammengeführt werden. Folgende Trends bilden sich für das Jahr 2014 heraus:
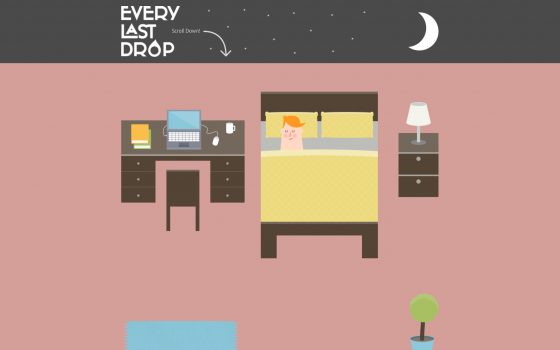
Das One-Page-Design eignet sich, um einfache Geschichten zu erzählen. Alle Informationen befinden sich auf nur einer Seite. Anhand eines Handlungsstrangs wird der Benutzer bewusst zum Ziel geführt – intuitiv und fokussiert. Vorteil dieses Seitenkonzepts sind die niedrigen Absprungraten, da es »wenig zu tun gibt« und minimal vom eigentlichen Inhalt ablenkt wird. Außerdem werden One-Page-Design-Seiten gerne geteilt, wenn die Geschichte spannend und somit das Erlebnis groß ist.
Ein unterstützender Effekt für One-Pager ist das Parallax-Scrolling. Dabei werden einzelne Elemente auf verschiedenen Ebenen beim Scrollen unterschiedlich schnell bewegt. So können Inhalte greifbarer und verständlicher veranschaulicht werden. Dennoch ist dieser Effekt vorsichtig einzusetzen, denn falsch angewendet, kann er auch schnell verwirrend wirken.

Parallax-Scrolling

Parallax-Scrolling

One-Page-Design
Ähnlich problematisch, wenn nicht wirklich sinnvoll und gekonnt eingesetzt, ist das Split-Screen-Design. Dabei wird der Bildschirm in verschiedene Bereiche, die sich meist unabhängig voneinander scrollen lassen, aufgeteilt.

Ein gelungenes Split-Screen-Design
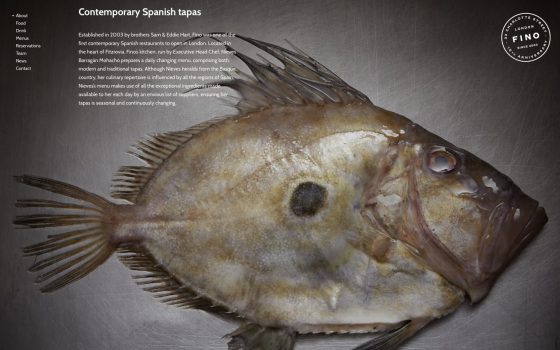
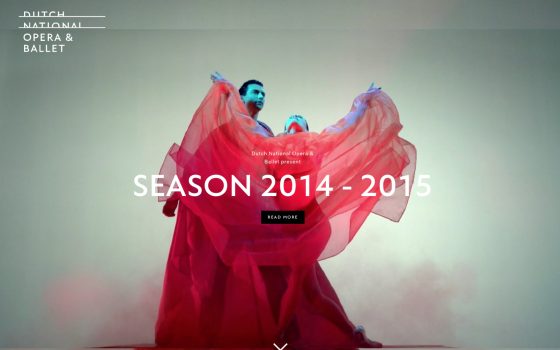
Stark emotionalisierend wirken Foto- oder Videohintergründe. Diese neue User-Experience spricht den Betrachter direkt an und ermöglicht eine emotionale Tiefe, die wir so bisher im Internet nicht kennen. Hierbei geht es nicht um eine reine Informationsvermittlung, sondern um direktes erleben, spüren, eintauchen. Fotos- und Videos werden bevorzugt im Full-Screen-Design gezeigt, wodurch die Wirkung der beindruckenden Bildwelten verstärkt wird.

Fotohintergrund

Videohintergrund

Videohintergrund
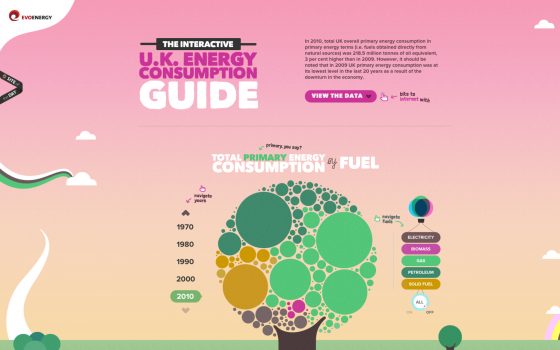
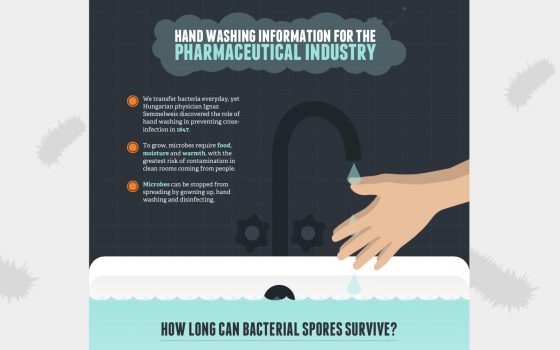
Das genaue Gegenteil stellen Interactive Infographics dar. Hierbei geht es um die Darstellung von Sachverhalten mittels einfacher grafischer Elemente. Unternehmen nutzen interaktive Infografiken als Werkzeug, um ihren Kunden wichtige und wertvolle Informationen möglichst eingängig zu vermitteln.Hier kommt dann wieder Flat Design, über das wir bereits in unserem Blog bereits geschrieben haben, ins Spiel.

Interactive Infographics

Interactive Infographics

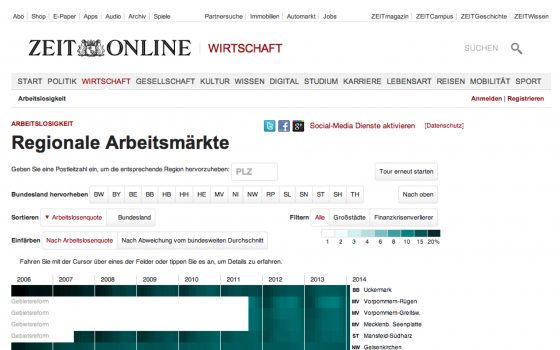
Interactive Infographic
Die gezeigte Infografik “Wo das Jobwunder stattfindet – und wo nicht” ist dieser Tage in Berlin mit dem Deutschen Infografik Preis ausgezeichnet worden und » Sie will den Leser dazu anregen, selbst in einem gewaltigen Datensatz zu recherchieren.« Jochen Wegner auf zeit.de
Wo wir wieder beim Thema Reduktion wären: eine weitere Möglichkeit, Websites so schlicht und aufgeräumt wie möglich zu präsentieren, stellt die Platzierung bestimmter Inhalte im Off-Canvas-Bereich dar. So wird beispielsweise die Navigation nur bei Bedarf eingeblendet. Noch nutzt man Off-Canvas vor allem bei kleinen Endgeräten, um alle wichtigen Inhalte auch auf kleinen Bildschirmen zur Verfügung zu stellen. Doch warum nicht auch das Off-Canvas-Prinzip nutzen, um stark reduzierte Websites, denen nach wir vor einer eine komplexe Struktur zu Grunde liegt, zu erstellen – mit viel Freiraum, bzw. Raum für grafische Elemente und große Typographie? Uns gefällt diese Idee.
Apropos Typografie, auch typografisch ist dank der Webfonts einiges möglich sein: viele verschiedene Schriften – tatsächlich auch gerne gemischt, wenn gewusst wie – können verwendet und ausreichend groß dargestellt werden. So kann Typographie als spannendes Gestaltungsmittel sowie zur hohen Wiedererkennung eingesetzt werden und im Idealfall auch für eine bessere Usability sorgen.
Immer und überall
Responsive Webdesign überzeugt durch die Anpassungsfähigkeit an jedes beliebige Ausgabegerät. Es macht Webseiten auf allen Endgeräten zugänglich und sorgt für eine einheitliche Nutzererfahrung. Betrachtet man den wachsenden Marktanteil von Smartphones, kann man bei Response Webdesign nicht mehr von einem Trend sprechen, sondern schon fast von einem Standard. Immer mehr Menschen nutzen ihre mobilen Geräte nicht nur um Wartezeiten zu überbrücken sondern als adäquaten Ersatz zu den Desktopcomputern – sowohl privat als auch beruflich.
Unternehmen, deren Websites noch nicht responsive sind, sollten darüber nachdenken ihre Website entsprechend anpassen zu lassen. Auch wenn das erstmal eine Investition bedeutet, die gerade für kleinere Unternehmen eine Herausforderung dargestellt, empfehlen wir diese sehr. Nicht nur das oben beschriebene Nutzerverhalten sprechen dafür, sondern auch die Tatsache, dass responsisve Websites zukünftig auch bei Rankings berücksichtig werden und somit für die Nutzer schneller auffindbar sind.
Die Technik macht’s möglich
Die technischen Grundlagen der neuen Entwicklungen im Webdesign bilden HTML5, CSS3 und JavaScript – und lösen Probleme, die bisher unüberwindbar erschienen. So ist z.B. das Einbinden von vollformatigen Fotos und Videos als Hintergründe oder das Anpassen der Größe von Bildern und Grafiken auf sämtlichen Ausgabegeräten möglich – Ladegeschwindigkeiten, die noch nie so schnell waren, machen es zudem möglich. Wir Designer haben schon lange darauf gewartet so großzügig mit diesem Medium umgehen zu können.
Und jetzt?
Für uns als Designagentur ist es wichtig, stets up-to-date zu sein, was sowohl technische Neuerungen als auch gestalterische Entwicklungen im Bereich Webdesign betrifft. Denn nur so können wir diese in Konzeption, Layout und Entwicklung von Websites einbeziehen und für unsere Auftraggeber sicherstellen, dass ihre Websites immer state-of-the-art sind.
Und wenn jetzt jemand von euch wissen möchte, welche Art von Website am besten zu euch passt, dann meldet euch bei uns und wir schauen uns das gemeinsam an! Wir freuen uns auf euch!
Lesequellen
Blick nach vorn: Designtrend 2014 von Jürgen Siebert
Web-Design Trends 2014: Less but better von Hans J. Even
3 Webdesign Trends 2014 von Saki Athanassios Danoglidis
Webdesign-Trends 2014: Das erwartet Webworker im neuen Jahr von Ilja Zaglov
Top 6 Web Design Trends For 2014 von Rachel Roberts




